在Vue中,父子组件的关系可以总结为prop向下传递,事件向上传递。父组件通过prop给子组件下发数据,子组件通过事件给父组件发送消息。
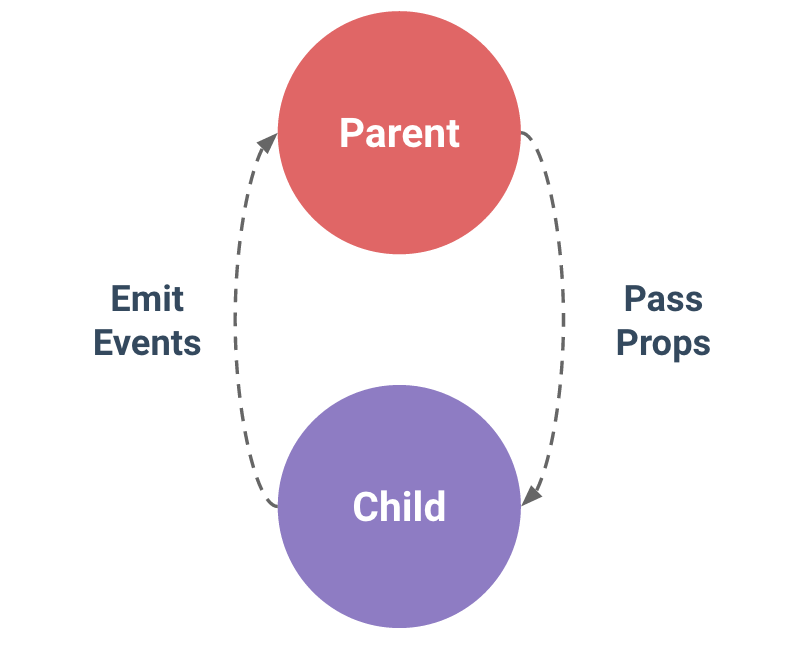
官网给出的解释真的是简洁精辟。没懂之前难得其义。偷一张官网的图压阵。

父子组件的关系
1 | <parent> |
如上所示,很容易分辨出父组件和子组件。1
2
3
4
5
6
7
8// 可理解为子组件
Vue.component('child', {
// 声明 props
props: ['message'],
// 就像 data 一样,prop 也可以在模板中使用
// 同样也可以在 vm 实例中通过 this.message 来使用
template: '<span>{{ message }}</span>'
})
1 | <!----可理解为父组件----> |
如上所示,定义child组件的可以理解为子组件,使用时可理解为父组件。
- 子组件要显式地用 props 选项声明它预期的数据
- 如data一样,prop可以在模板中使用
props
下面以单文件组件为例:1
2
3
4
5
6
7
8
9
10
11
12
13// aa.vue (子组件)
<div>{{name}}</div>
props: {
name: {
default: 'coderKobe',
type: String
}
}
// import aa (父组件)
<aa name="dev"></aa>
// 此时aa.vue会接收到dev。也就是父组件通过props将值传递给子组件。同时子组件必须在props选项声明他预期的数据才可以。
$emit
同样以单文件组件为例:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16// bb.vue (子组件)
<button @click="handleEmit">绑定事件</button>
methods: {
handleEmit() {
this.$emit('parent-event');
}
}
// import bb (父组件)
<bb @parent-event="handleEvent"></bb>
methods: {
handleEvent() {
console.log('handleEvent')
}
}
// 此时点击绑定事件按钮时,实际上执行的父组件的handleEvent函数。也就是说子组件通过事件给父组件发送消息。
先简单写一下父子组件通信。还有一些疑问需要继续探索,如props双向绑定,多层父子组件通信,非父子组件通信等。